Building and Deploying Angular Applications on Salesforce

Angular, a development platform, built on TypeScript, is one of the top choices when it comes to web development with Salesforce. In one of our past cases, Synebo worked on a complex project which included Angular development. We believe that knowing related intricacies can be useful to all Salesforce developers and just dev enthusiasts.
In this post, you’ll discover why to use Angular for building apps in Salesforce, what are prerequisites and requirements for angular-salesforce integration, as well as challenges when combining Angular With Salesforce stack. Besides, you’ll see the difference between dev and production modes in Angular app deployment.
Why Use Angular for Building Applications on Salesforce?
Angular is a popular open-source web application framework managed by Google and a community of individuals and corporations.
Let’s begin familiarization with Angular by reviewing why exactly this instrument is often used for building apps on Salesforce:
- Rich user interfaces: Angular offers to create dynamic and responsive user interfaces that enhance the overall user experience. This is particularly beneficial for creating visually appealing and interactive dashboards.
- Single-Page Applications (SPAs): Angular facilitates the development of SPAs, which provide a seamless and fluid user experience by loading the entire application on a single page.
- Enhanced Developer Productivity: The modular architecture of Angular combines well with Salesforce’s customization capabilities. Therefore, developers can build and maintain components independently, promoting efficient collaboration within development teams.
- Community support: Both Angular and Salesforce have extensive communities. Leveraging Angular for Salesforce development allows developers to tap into the collective knowledge and resources available within these communities.
- Optimal performance: Angular’s change detection mechanism and the ability to create highly performative applications are key for Salesforce environments, where performance and speed are critical due to the large volume of data and complex business logic.
- Integration with Salesforce lightning. Angular can be seamlessly integrated with Salesforce Lightning, the component-based framework for app development on Salesforce. This allows developers to create custom Lightning components using Angular easily.
It’s safe to claim that Angular is a developers’ pick when it comes to Salesforce app development.
Here at Synebo, we often feature Angular when providing Salesforce development services, if project objectives allow to.
Prerequisites / Requirements for Angular-Salesforce Integration
You should have basic knowledge and experience in Angular 2+ and Salesforce development. Also, it would be best if you had Salesforce org (version 36.0 and later) for the deployment, evaluation, and validation. The source code is here.
The Synebo team generally recommends using Angular CLI. This solution will also work for other projects since Gulp works with the project builder. If you do not use the Angular CLI, change the command that builds the project “dev” and “prod” in package.json.
Here is what we get from the Angular + Salesforce stack:
- Issue connected with joint development
- Only God knows how to work in the development mode
- The build result is not easy to paste in VisualForce page
- How to use RemoteActions?
- How to use StaticResources
- Before deployment on production, we should edit the VisualForce page and so on again and again
- Done with your code=> built it=> made and archive=> deployed=> probably you should be prepared to change your VisualForce page
Gulp-jsforce-deploy
We first need a Tula to deploy the project to Salesforce. Based on my research, I decided to stop at gulp-jsforce-deploy, a plugin for deploying prepared packages to Salesforce using JSforce’s Metadata API. This is exactly what we need – easy-to-use and only 3 relations with a simple script for deployment, which is typical for those who have already worked with MavensMate.
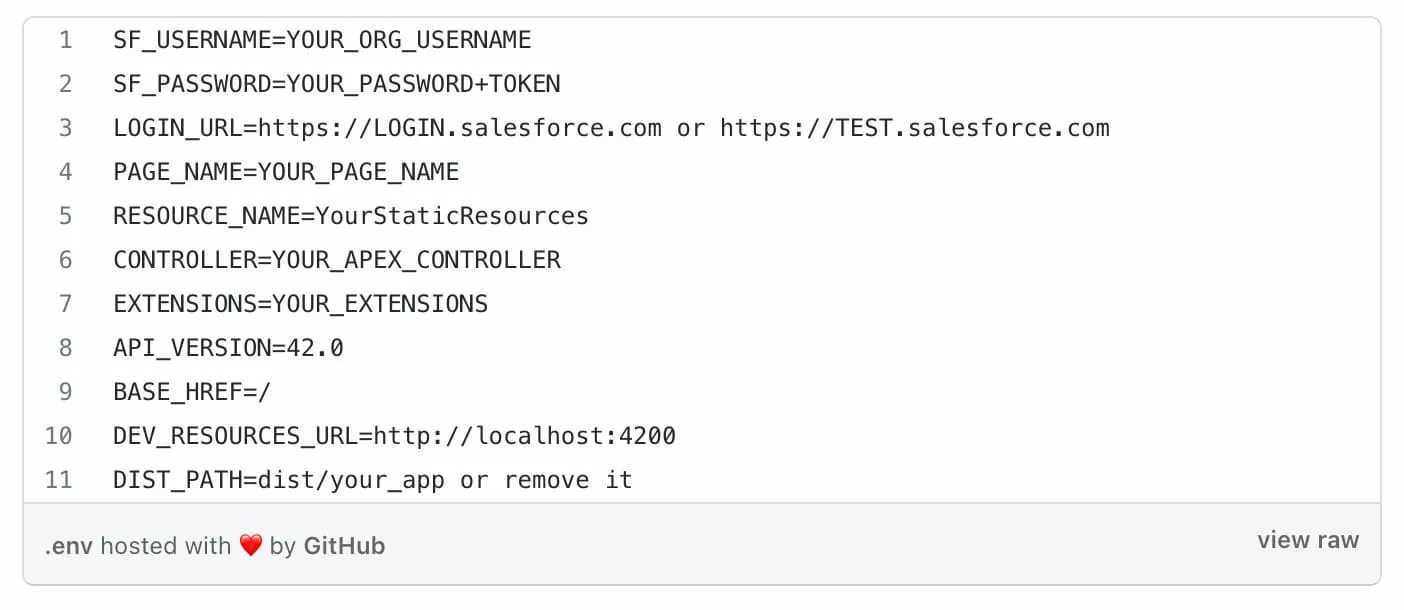
The .env configuration file
To prevent our sensitive data from being stored explicitly in the repository and keep them in one place, we will create a .env file and add it to .gitignore. All configuration settings will be stored because it will not be nice if this file gets into the repository. Dotenv package itself will help us to receive the data.
How .env: content looks like is shown in the infographic below:

How to use the solution:
- Copy gulpfile.js from the repository and paste it to your Angular project. Meanwhile, copy the file salesforce.service.ts and paste it to the service folder. Let’s name it src/services.
- Establish all dependencies with the command npm install gulp gulp-zip gulp-jsforce-deploy dotenv gulp-rename gulp-replace gulp-file –save-dev
- Add commands to package.json “dev”: “ng build && gulp rm && gulp build-dev-package && gulp deploy && ng serve”, “prod”: “ng build && gulp rm && gulp build-package && gulp deploy”
- ng build is the command that collects the project. If you do not use the Angular CLI, replace this build command with your project, and if your project does not go to the dist folder, then you need to fix the paths in gulpfile.js.
- Define the necessary variables in the .env file and run it with the command npm run dev or npm run prod
That’s it!
Further, let’s find out how the solution works:
- Data from the .env file is pulled into the file gulpfile.js
- Index.html from the dist folder is converted into apex: page
- The resource file is created with the name from the .env file based on the build of the project
- *meta.xml files are created for the resources, the page, and the package in general
- We can deploy 2 kinds of packages to our Salesforce Org, entirely ready for production (command: npm run prod) or for development (command: npm run dev) using local resources instead of static resources on our maiden server. For more about this, see below.
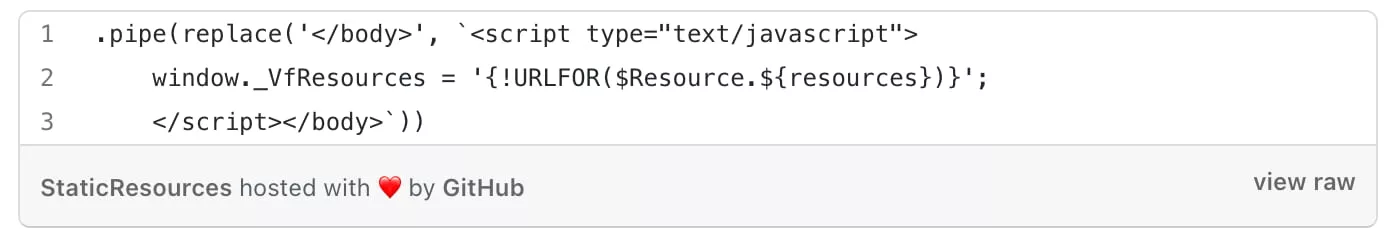
You may use StaticResourсes. Here is the following script in our gulpfile.js:

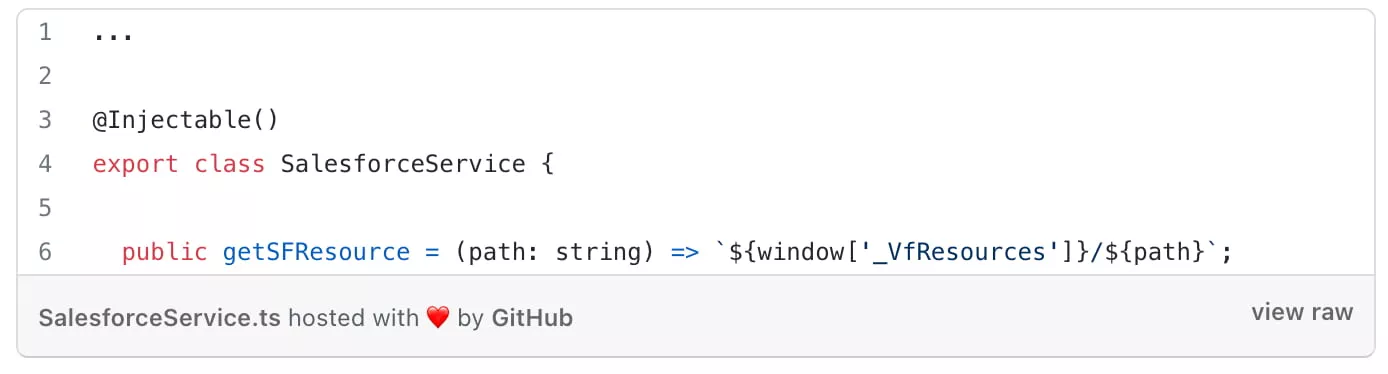
The provided script adds _VfResource to the window object, now this variable is available globally, and that’s how we can use it. In our SalesforceService, there is a getSFResource method that returns the path to the resources.

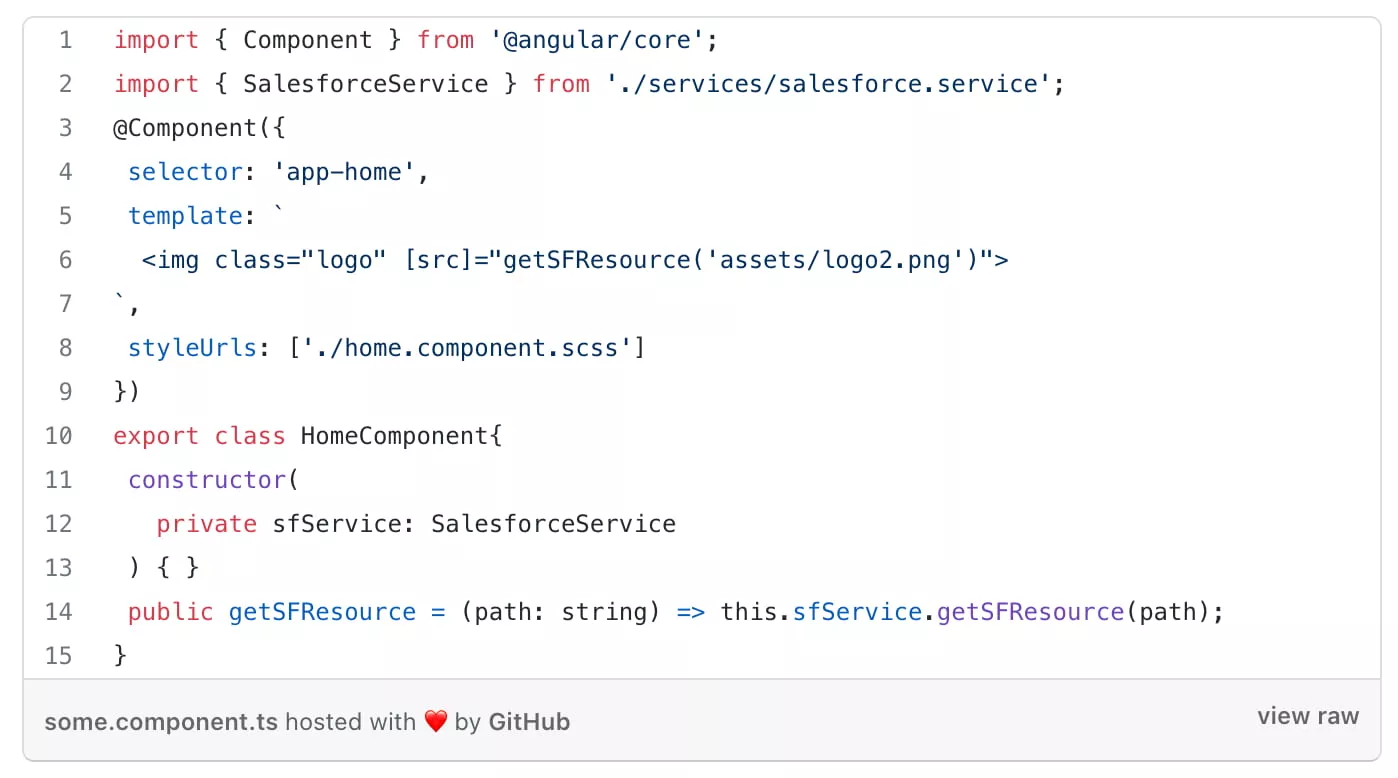
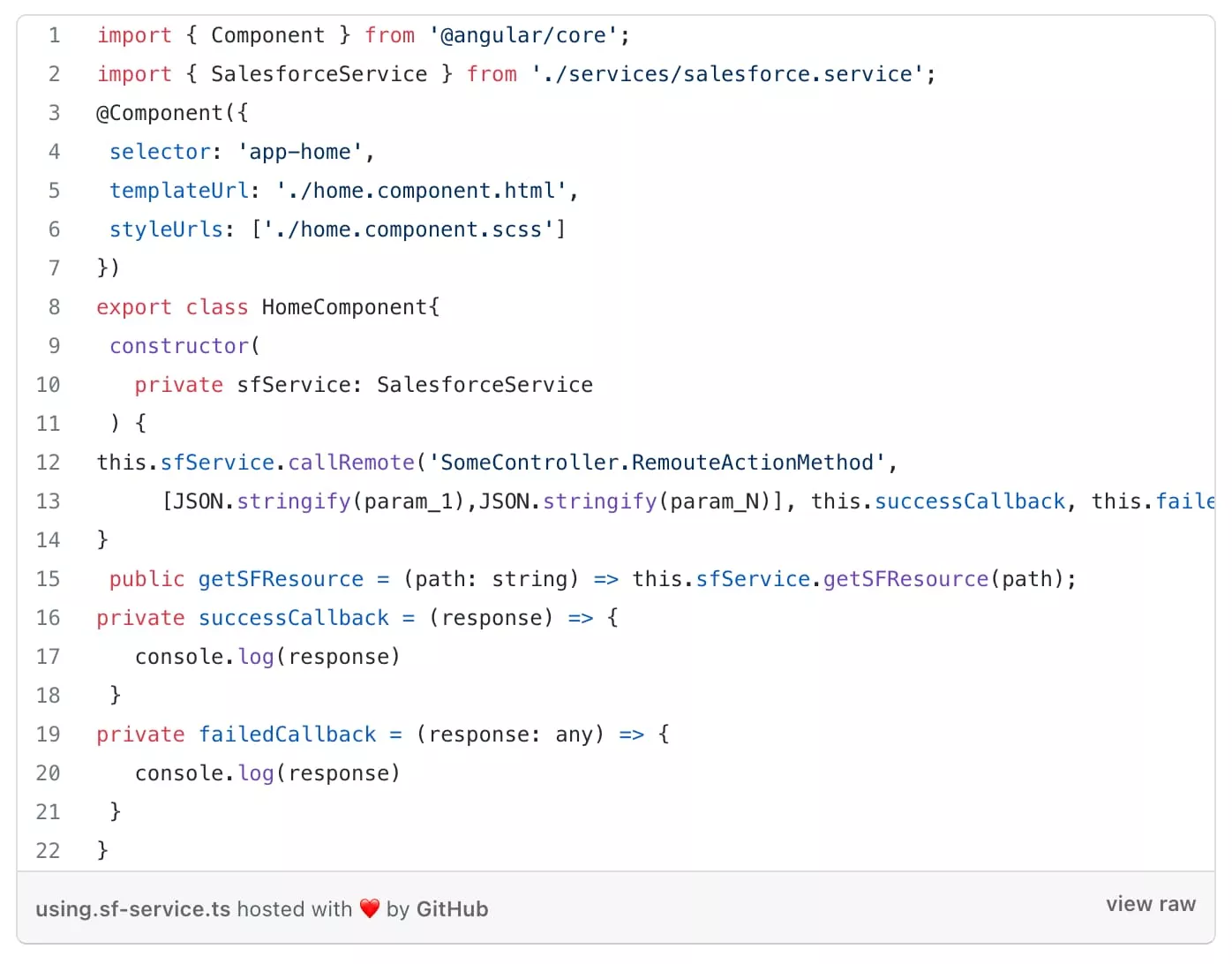
Here is an example of how you may use it:
some.component.ts

Easy!
Now you may use RemoteActions
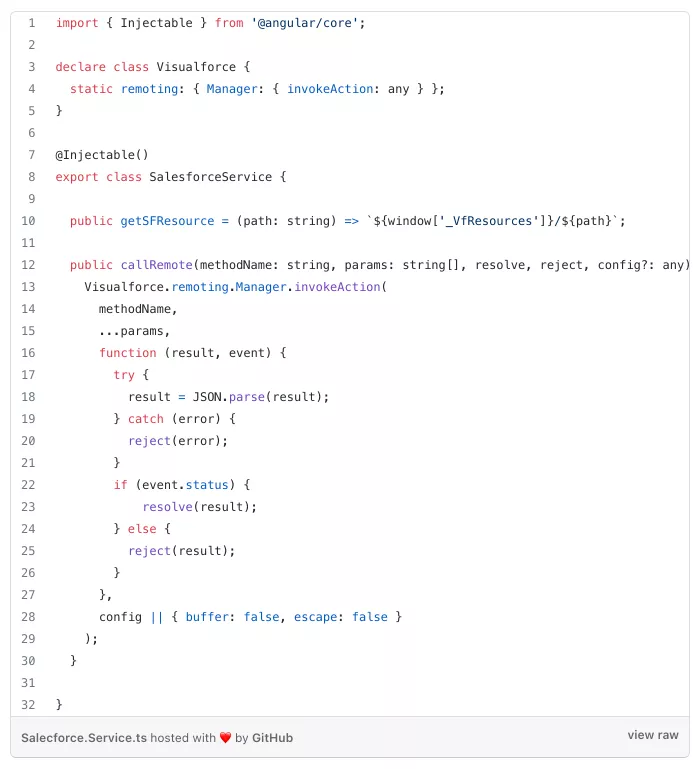
There is a method callRemote in our service SalesforceService for this purpose:

The callRemote method in our SalesforceService receives the first parameter with a string containing the Name of the Controller. The name of the Method is the Sampling of the RemoteAction. Additionally, there are parameters (you can edit this as you prefer).
successCallback – processing of a successful response from the server. failedCallback – error handling from the server.

Angular App Deployment to Salesforce: Dev vs Production Modes
As mentioned before, to deploy prepared to the production project within Salesforce, we have to execute command npm run prod. This will create a package with StaticResources and Visualforce page with connected controllers and resources. If we prefer to work on DEV mode, we have to execute a command npm run dev, which will deploy only the Visualforce page on Salesforce with connected controllers, local resources, and launch Dev Server.
To do so, you should indicate the path to the local resources in the file .env in DEV_RESOURCES_URL variable. For instance, if we use Angular CLI, the path to resources by default will be http://localhost:4200 DEV_RESOURCES_URL=http://localhost:4200
Conclusion on Angular-Salesforce Integration
Combining Angular with Salesforce transforms the way developers build enterprise applications. Angular’s dynamic features enhance user interfaces and streamline development in Salesforce, making this duo a powerhouse for creating robust, scalable solutions. It’s an exciting direction for developers eager to innovate and push the boundaries of enterprise software.
Entrust app deployment to experts. Synebo — a certified Salesforce agency with more than 8 years of experience on the market is ready, willing, and able to contribute to your best project.
Contact us should you need assistance with Salesforce development.
AngularJS can be used in Salesforce by incorporating it into Visualforce pages. First, upload AngularJS as a static resource. Then, reference it in a Visualforce page using . Use AngularJS to enhance the page by binding data with Salesforce controllers and adding interactive components.
Using Angular with Salesforce enhances user interfaces with dynamic, responsive elements. It provides robust data binding, modular code structure, and extensive features for SPA (Single Page Applications), improving the overall user experience and development efficiency in Salesforce applications.
Angular is primarily used for building web applications. It is a comprehensive framework designed to create dynamic, high-performance web pages and SPA applications. Although it can be adapted for mobile app development, frameworks like Ionic or React Native are typically more suited for mobile-specific applications.
An alternative to using Angular with Salesforce is ReactJS or Vue.js. These frameworks also provide dynamic user interfaces and can be integrated into Salesforce similarly to Angular. They offer distinct architectural approaches and are popular for their responsive and efficient rendering capabilities.